Please read this whole thing before starting, or at least read the extra information at the bottom to keep you on track. All pictures can be made full sized by clicking on them to see details. OH, and SAVE EARLY AND OFTEN!
On to the tutorial:
First things first, if you do not already have a copy of Adobe Flash Professional CS5, go download a trial from their website and get it started. Google can help you if you are not sure where to go.
Now that you have the program open, choose the option “Create New Action Script 3.0”
At the top right, by the search box, make sure you are on the “DESIGNER” layout as that is how I am working in this tutorial and it will make it so that you are able to find elements more easily, (and I have found it to be the easiest layout for this application).
Step One
The first thing to do is to get your background ready. Adjust the size and color of your background on the bottom left panel. If you are putting your Dress Up game in a blog, like Blogger, you should make it no more than 650 wide, or about 50 pixels smaller than the maximum width of your post.
I’m making mine 650 x 900.
Step Two
In the same dialog window, you can choose your background color. I suggest making it something other than white, to make sure that none of your dress up pieces end up accidentally transparent.
Step Three
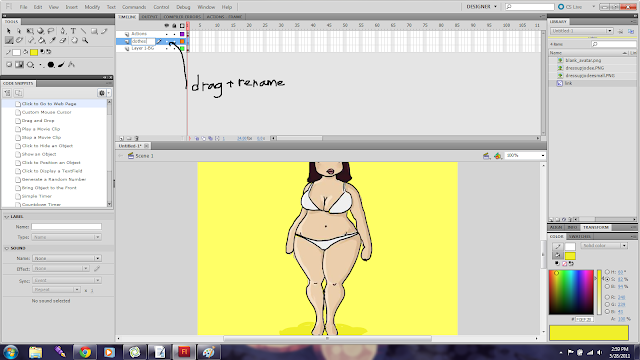
In the top panel labeled “TIMELINE” you will see that there is a line called “layer 1” This is your background, and you can rename it background if you like. You don’t have to, but I am doing it for teaching purposes.
Now to draw your figure on the background for your game.
If you choose to, you can upload a background image by going to FILE > IMPORT > Import into Stage (or control-R). It is best to have a PNG file with an invisible background for this purpose.
Otherwise, use the drawing tools in the top left tool box to draw your figure.
Use the arrow tool to place the figure where you want it.
Step Four
Place a title for your dress up and sign it somewhere.
Just drew the banner with the drawing tools.
Step Five
Add an html link to your site using text tool. (I added http://fattieart.blogspot.com to the bottom of mine)
With it selected, right click and "convert to a symbol" - choose "movie clip" and press enter.
Right click and choose "Actions". Drag and drop it into the TIMELINE window to dock it for future use.
Open the “CODE SNIPPETS” on the top right and dock it to the left side of the layout, by dragging and dropping, like in the layout picture above.
Choose ACTIONS in the Code snippets window, to open the drop down menu.
Choose “CLICK TO GO TO WEBPAGE” by double clicking, to add the code to the actions frame (top center)
Then, go to the code and replace the html address with the address of your website.
Notice that ACTIONS has been added and is now highlighted.
Switch it back to Layer 1- Background. It is important to make sure you are always working in the right layer to avoid having to redo things.
Step Five point Five
If you want to, you can now draw in more details in the background, or you can move on to creating dress-up pieces.
Step Six
When you are done sprucing up the background (if you wanted to) you can now add the clothing layer. Click the NEW LAYER button on the bottom of the Timeline window.
Drag it below the actions layer and rename it clothes (if you need a reminder).
Step Seven
Make sure that the clothing layer is highlighted (meaning it is the active layer) and begin drawing your first fashion piece directly over your background figure.
Be sure to try all the settings on the drawing tools, exploring to make the best of what you are given.
*If you want, you can draw your pieces in an art program and save them as PNG files with transparent backgrounds instead of drawing each piece of clothing in Flash. Simply import them into the clothing layer as instructed in step three.
Step Eight
Once your first outfit is done, go up to the timeline and turn off the background (this will keep you from accidentally highlighting it, which causes a buttload of frustration).
Step Nine
Using the bounding box, select the entire outfit (but only the outfit-- once you get more outfits, you may need to use the lasso instead of the bounding box to avoid highlighting other objects in the layer.
Step Ten
With the entire outfit highlighted, go up to MODIFY and combine all the lines in the outfit using UNION. If you don’t do this, you may leave lines behind when you need to move the object in the next step. It really makes life easier.
Step Eleven
Once you have the object combined, go back to MODIFY and choose CONVERT TO SYMBOL. Choose Movie Clip (it should already be that if you added the link to the background) and give the object a descriptive name (so you can find it later if need be).
Step Twelve
Now it is time to program this sucker. Go to the code snipped window (that you opened and docked when you added your link) and choose ACTIONS > Drag and Drop. You can either double click or right click and ADD ACTION TO FRAME to code the action to the object (your outfit).
Step Thirteen
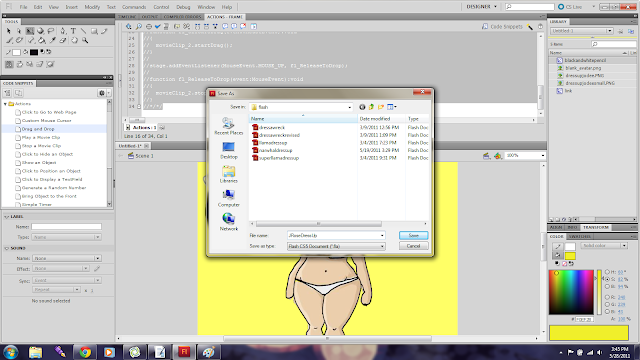
Now, go to FILE > PUBLISH PREVIEW to see if it drags and drops like it should. While you are in the preview, check the link to make sure it works too!
*You may not be able to see your entire game, and that doesn't mean it is broken, per se, I just means it is too long for your screen and the preview doesn't have a scrolling option. You can check when you finish to see if it works in the SWF file before actually publishing it.
Now, repeat steps 7-13 until all of your outfits, accessories, and other additions are drawn, combined and coded.
Step Fourteen
The final thing to do is to arrange your pieces. That means, some things should go in front (like jewelry or jackets) and something go behind (like shoes, jeans, etc.). Select each outfit and make use MODIFY > ARRANGE and move items forward and backwards as needed.
Step Sixteen
Once you are done, save your work (hell, save your work all along, please). Give it a descriptive name. Then go to FILE and choose PUBLISH. This will generate the SWF file that you will be able to use to upload to a private website to insert on your blog or webpage.
-Extra info you may want or need-
- If you choose to draw your background instead of importing it, simply draw your background on the first layer and use MODIFY > Combine >Union to combine the image to make moving it as one image easier.
- If you want to, you can code all the objects when you are done drawing them all, instead of doing them immediately after drawing. It is still best to combine the objects and make them symbols before moving them, however, or they can get weird when trying to use the pointer arrow to move things.
- IF by any chance there is a problem with your coding, check your COMPILING ERRORS tab in the TIMELINE window and it will tell you where to start looking for the problem. Read what it says, it is telling you what to fix. Remember it tells you where to START looking. You have to deal with entire code snippets (starting with a { and ending with a }) not just one line or your code will remain broken.
- If it is REALLY broken, you can always delete all the code and start over, selecting each object separately once again and using STEP TWELVE.
Things to remember:
ALWAYS MAKE SURE YOU ARE ON THE CORRECT LEVEL.
TURN OFF THE BACKGROUND TO MAKE SELECTING EASIER.
MAKE SURE YOU ONLY PROGRAM EACH OBJECT ONCE… if you do it more than once, it will break your code.
GIVE EACH OBJECT A UNIQUE NAME. If you have the same name twice, it will break your code.
HAVE FUN.
















This tutorial helped me A LOT. The only thing missing is how to make the clothing items snap into place once they've reached a certain distance from their correct placement.
ReplyDeleteIn a word, WOW! after weeks of searching for decent instructions all over the place, found your page! i was so frustrated before now -- thx is not enuf !! U R thee Flash Sensei/Rockstar!
ReplyDelete(oh that sneaky A company that worked against that other A company and well anyways) Back to Flash Code fun
Thank you, and I would love to see what you did with it!
DeleteTHANK YOU SO MUCH! I have been trying for hours to figure out how to make the coding works and such, and this is the ONLY tutorial that worked for me! I am so appreciative of this! Thanks for the help!
ReplyDeleteThis was a HUGE help, Thank you! e
ReplyDeletei m elvevin and my daddy sad to sai thamk you it rely helpde mi
ReplyDeleteThese Flash games arr really liked and played by the girls. Because this is the first opportunities to play their favorite type of dress up game and fitness game. The developing of these games are really beneficial.
ReplyDeleteBFB
ReplyDeleteAtmegame is the free online games website where you can play popular games of all categories like car racing, fighting, sports, girls games, puzzle, arcade, adventure and multiplayer
ReplyDelete